
こんにちは!mimi(@totokiki_house)です。



PageSpeed Insightsでページ表示速度を測定したら、30点台だったんだけど…どうしたらいいかな?
改善できる項目を見ても、専門的なことが書かれていて、何をどうしたらいいのか、全然わからない…
ブログ初心者の私でも、改善できそうな項目のみ対策をした結果!
- モバイル 35⇒76
- デスクトップ 94⇒100



すごいアップしたね!
それでは、改善した方法を説明していきます。



とっても簡単なので、ぜひチャレンジしてみてくださいね!
PageSpeed Insightsとは


PageSpeed Insights(ページスピードインサイト)とは、モバイルとデスクトップでのページ表示速度の測定と改善方法を確認できるツールです。
ページの表示速度は重要?


Googleは、ページの表示速度が検索結果を決める要因の1つであることを公表しており、ページの表示速度が遅いサイトは、
インデックスされにくくなるとのことです。



表示速度が遅いのは、SEO的にマイナスということだね!
ページを表示する速度が遅ければ遅いほど、直帰率が増えるという調査結果も出ています。
たしかに、なかなかページや画像が表示されないと、離脱したくなりますよね。
ページの表示速度は、ブログを続けるうえで、かなり重要ということです。
PageSpeed Insightsの測定の仕方


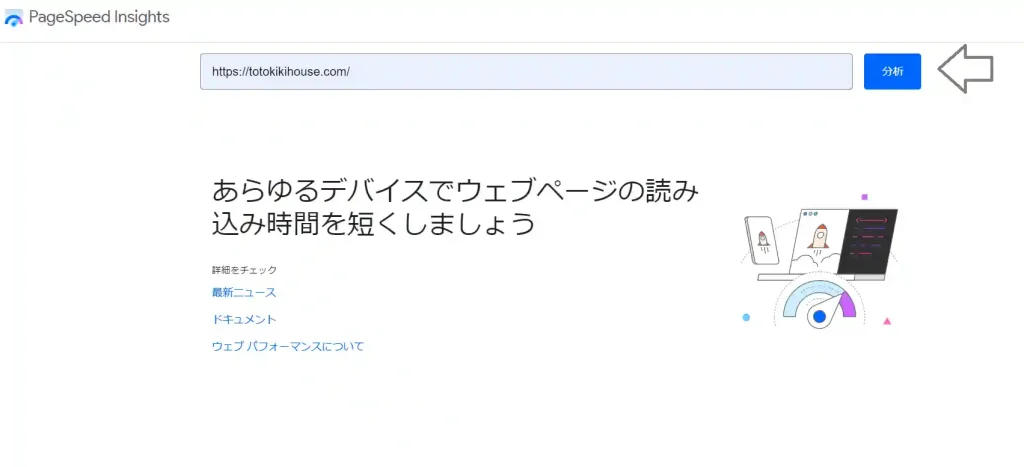
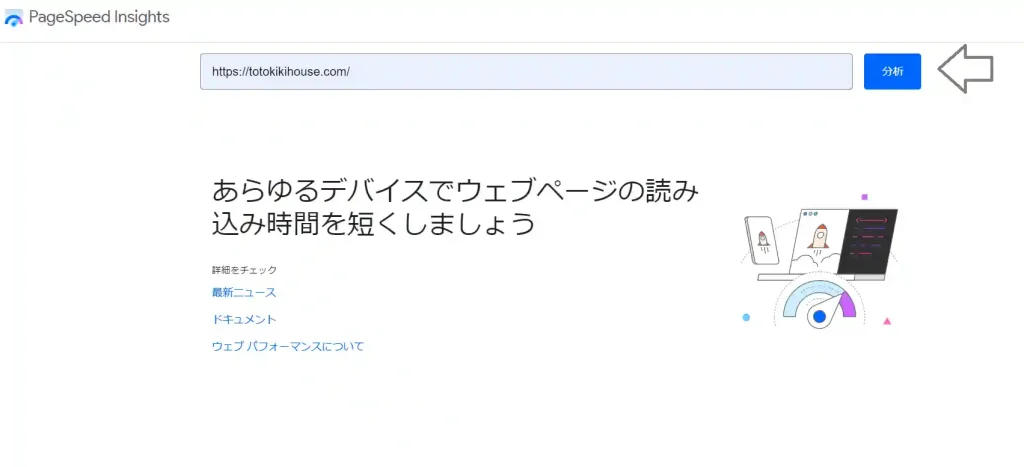
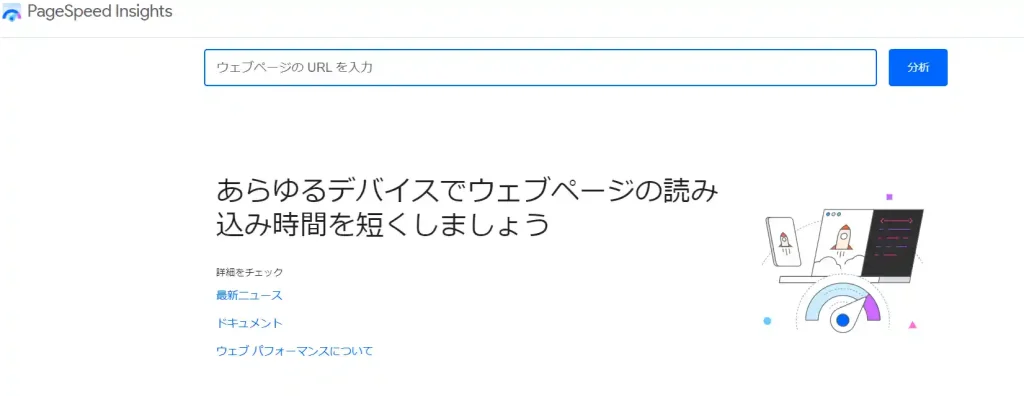
PageSpeed Insightsで、ページ表示速度を測定してみましょう。




例として、私のサイト”totokikihouse”を入力しています。
自分のブログのサイトを入力してくださいね。
結果が出るまで、少し時間がかかります。


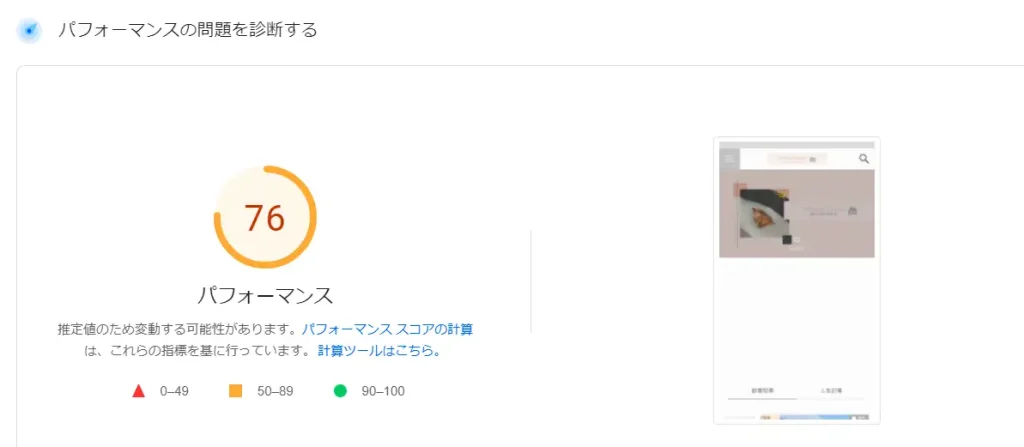
まずは、モバイルの結果が表示されます。
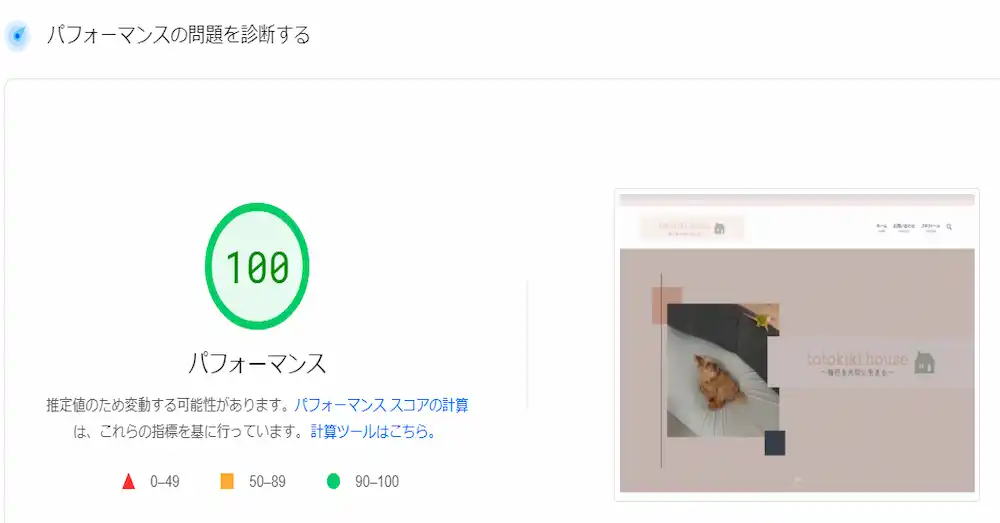
こちらは、改善後の結果です。


携帯電話の横のデスクトップをクリックします。


こちらも、改善後の結果です。



100~!完璧です(^▽^)/
測定する方法は、簡単ですね。
速度の結果は、スコアが90以上だと速い、50未満は遅い、50~90であれば平均的とみなされています。





50未満の場合は、改善した方がいいでしょう。
表示速度を改善する方法


私が対策したことは、画像の圧縮のみです。
今までも、すべての画像を圧縮してアップしていましたが、それでも、表示速度は”遅い”という結果でした。
そこで、拡張子をPNGからwebP(ウェッピー)に変換することにしました。
Squooshで画像を圧縮
Squooshとは、Googleが提供する無料で画像の圧縮ができるwebツールです。
ファイルサイズを小さくして、高品質を維持できます。



しかも、使い方はとっても簡単!ブログ初心者にやさしい♡
すべての作業をローカルで行うため、サーバーにアップロードされることがないので、安心です。
Squooshの使い方


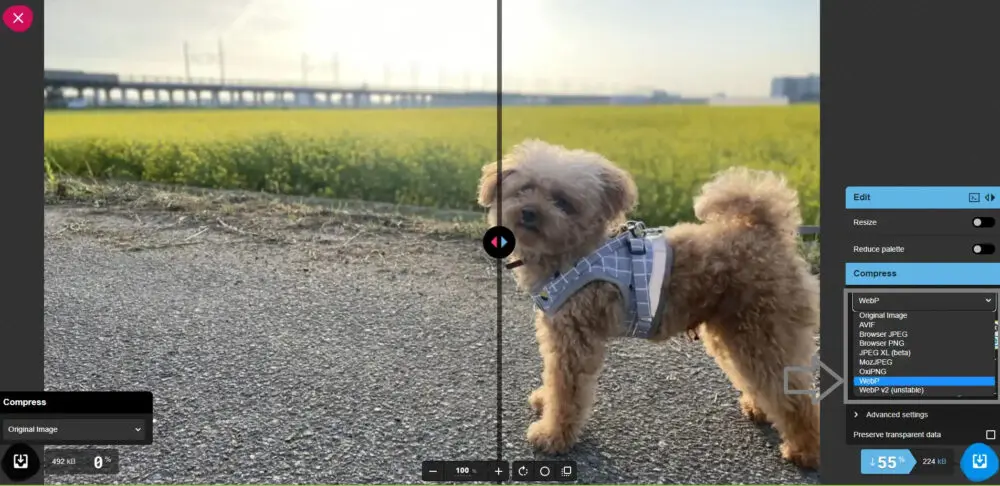
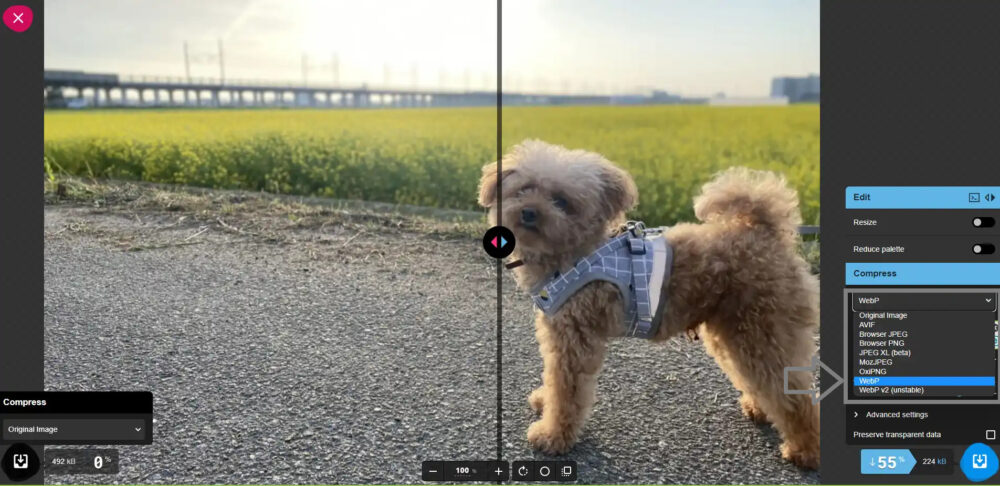
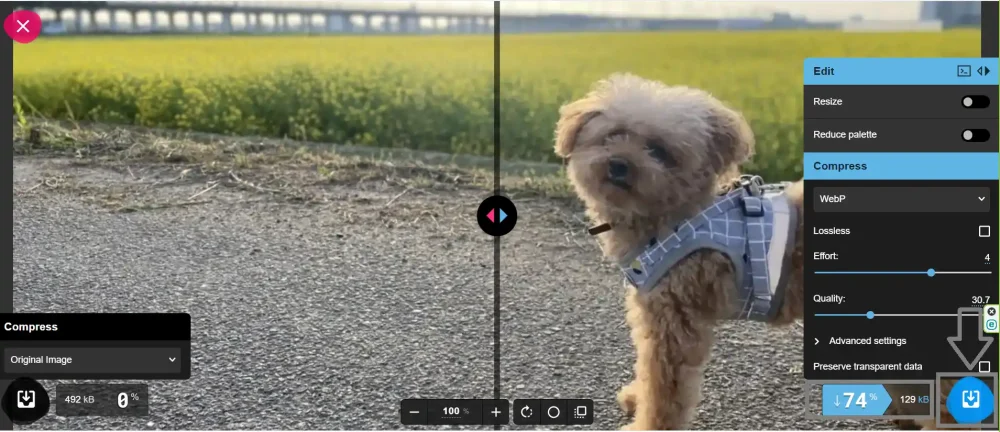
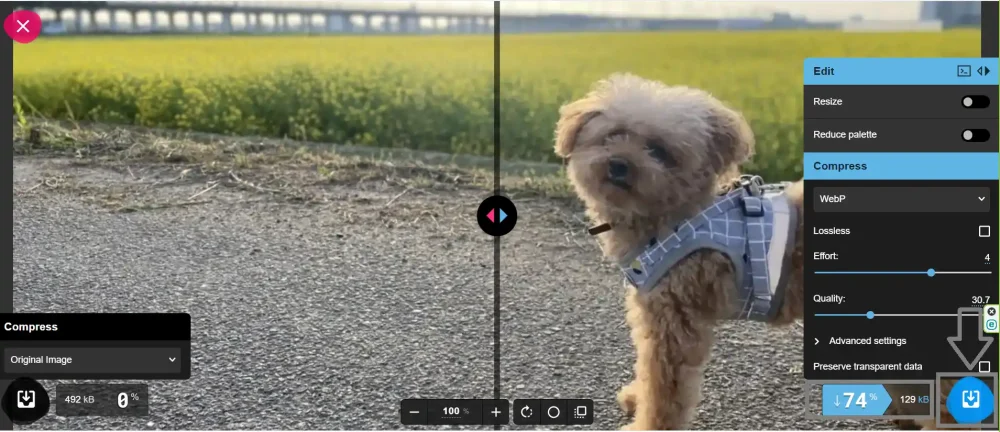
Squooshの使い方を説明していきます。






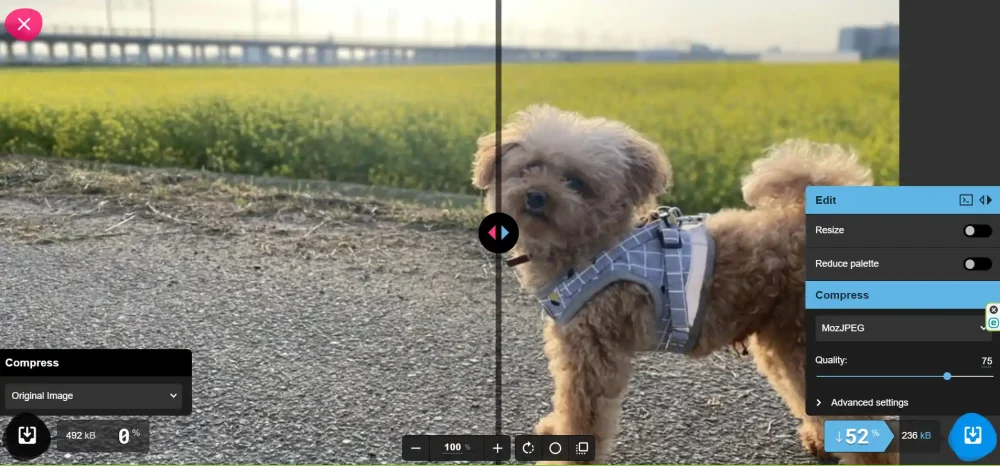
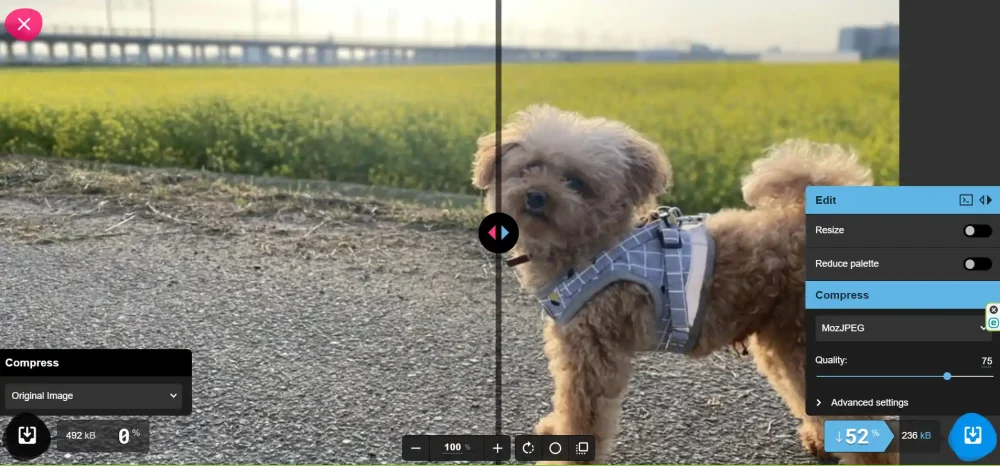
拡張子”webp”を選択します。


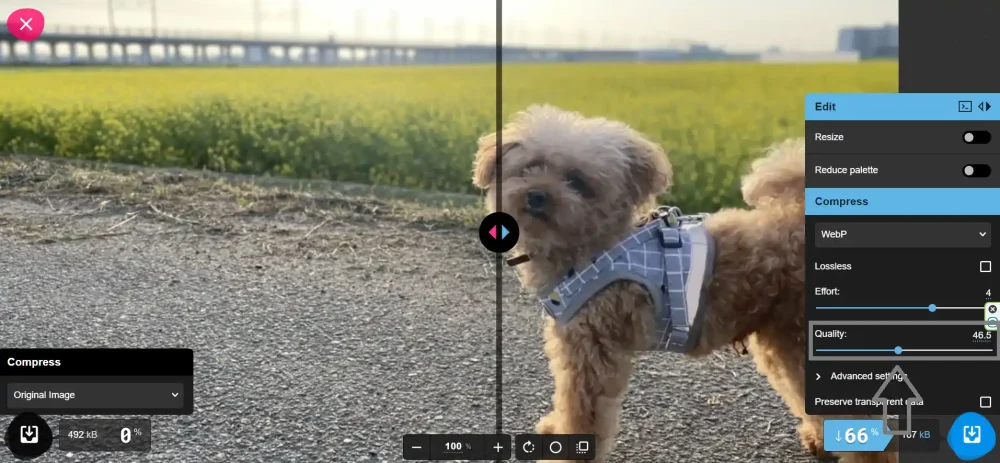
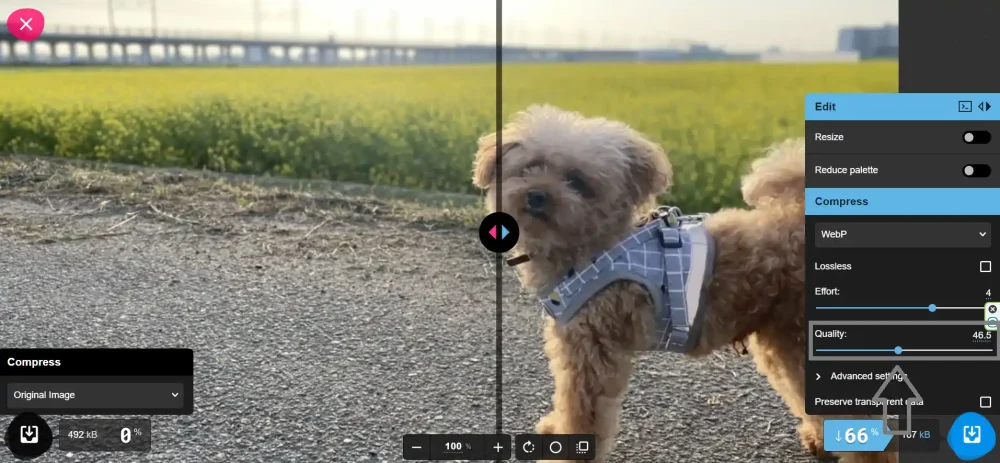
Qualityのスライダーを左右に動かして、圧縮率を設定します。
数字が小さくなるほど、ファイルサイズは小さくなりますが、画質は悪くなります。
画像の右側が圧縮後の画像なので、左側の圧縮前の画像と比べながら、調整ができます。


すべての設定が完了したら、右下のダウンロードボタンを押すと、圧縮された画像ファイルがダウンロードされます。
今回は、492KBから129KBに圧縮できました。



初心者でも、なんとなく触ってるだけで、圧縮できてしまうほどの簡単さ!
アイキャッチやトップページに表示される画像のデータを、すべてこの方法で修正した結果、ページ表示速度がかなり改善されました。
私が対応したことは、たったこれだけです!
モバイルは、他にも改善すべきところはありますが、時間がかかりそうなのと、初心者の私にはまだハードルが高そうなので、これで完了とします。笑
定期的に、速度が落ちていないか確認して、この速度をキープしていきたいと思います。
アイキャッチを”webp”にすると、ブログ村で画像の表示がされないので、注意が必要です。



私は、アイキャッチの拡張子は変更せずに、品質だけ変更しています。
まとめ


いかがでしたか?
今回は、PageSpeed Insightsでページ表示速度を測定し、ブログ初心者でも簡単に、ページ表示速度を改善する方法をまとめました。
“Squoosh”という画像の圧縮ができるWebツールで対策しただけで、ページ表示速度がアップ!
- モバイル 35⇒76
- デスクトップ 94⇒100
画像の圧縮だけなら、簡単にできそうな気がしますよね。
ブログの表示速度を改善したい方は、参考にしてみてくださいね。



最後まで見ていただいて、ありがとうございます!